Làm thế nào để có một thiết kế banner hiệu quả cho trang web? Những nguyên tắc dưới đây sẽ trả lời bạn.
Web banner được định nghĩa là một dạng biển quảng cáo trên các trang web với mục đích thu hút sự chú ý của người xem, tăng lượng truy cập vào các trang web quảng cáo bằng cách dẫn đường link đến những trang này. Hiện nay, đặt banner tại các trang web là một hình thức quảng cáo rất phổ biến. Vậy làm sao để thiết kế banner hiệu quả cho trang web? Những nguyên tắc thiết kế banner dưới đây sẽ giúp bạn trả lời câu hỏi này.


1. Nguyên tắc thiết kế banner số 1: Chọn màu hợp lý
Hãy chọn màu sắc cho thiết kế banner thật khéo léo, có thể là màu sắc nổi bật, tương phản với màu sắc của trang. Màu sắc là một yếu tố rất quan trọng, bạn không nên chọn quá nhiều màu cho banner. Một số nghiên cứu đã chỉ ra rằng người dùng có xu hướng thích những thiết kế banner có màu sắc tươi sáng hơn là những màu tối.


2. Nguyên tắc thiết kế banner số 2: Chọn kiểu chữ phù hợp
Một số nhà thiết kế và doanh nghiệp cho rằng cần phải chữ to mới làm banner thu hút, tuy nhiên điều này không phải lúc nào cũng đúng. Chúng ta nên chọn kiểu chữ phù hợp, đủ đề người xem dễ đọc, không nên dùng quá 2 kiểu chữ để tránh phức tạp rối mặt. Đặc biệt bạn nên làm nổi bật những dòng chữ mang tính quảng cáo như: "FREE", "SỐC", "TIẾT KIỆM", "MIỄN PHÍ", "TRÚNG THƯỞNG", "SALE OFF"…để người đọc chú ý.



3. Nguyên tắc thiết kế banner số 3: Hiệu ứng Animation vừa đủ
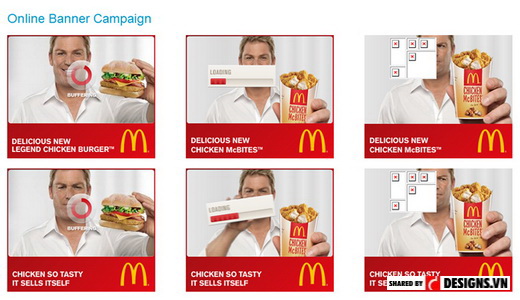
Những thiết kế banner có chưa ảnh động chắc chắn sẽ thu hút hơn những banner tĩnh. Thử tưởng tượng xem, một banner với hình ảnh bình thường có thể chẳng đủ hấp dẫn khiến người dùng click vào nó. Tuy nhiên, bạn cũng không nên lạm dụng hiệu ứng Animation, bởi nó sẽ làm kích cỡ banner lớn, thời gian tải trang sẽ lâu hơn. Vì vậy hãy sử dụng óc sáng tạo của bạn để thiết kế 1 banner với hiệu ứng Animation độc đáo và khiến người xem không thể không quan tâm. Nếu không, những hàng chữ hoặc hình ảnh thay đổi màu cũng có thể là một gợi ý hay và đơn giản cho thiết kế banner.

4. Nguyên tắc thiết kế banner số 4: Chú ý đến thời gian tải
Như đã nó ở trên, một trong những lý do khiến bạn không nên lạm dụng hiệu ứng động cho thiết kế banner là vì thời gian tải trang lâu. Thời gian tải trang rất quan trọng vì rõ ràng chẳng ai muốn một trang web chậm chạp cả, người xem cần biết thông tin họ muốn càng nhanh càng tốt trước khi họ sang một trang web khác. Kích cỡ lý tưởng cho một web page có chứa banner là 10kb hoặc nhỏ hơn. Hãy cố gắng giảm thiểu việc sử dụng hình ảnh cũng như các hiệu ứng để có một thiết kế banner đẹp và nhẹ nhất có thể.

5. Nguyên tắc thiết kế banner số 5: Dùng nhiều banner cho một chiến dịch quảng cáo
Để biết thiết kế banner nào hiệu quả nhất bạn có thể thay đổi nhiều phiên bản banner khác nhau và theo dõi xem banner nào nhận được nhiều lượng click nhất. Hơn nữa, với cách này bạn có thể có nhiều sự lựa chọn hơn trong việc thiết kế banner, đồng thời thu hút được nhiều đối tượng khách hàng hơn.



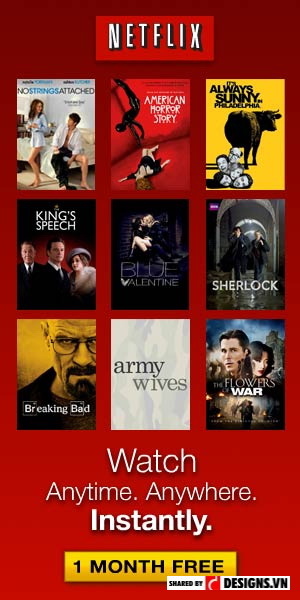
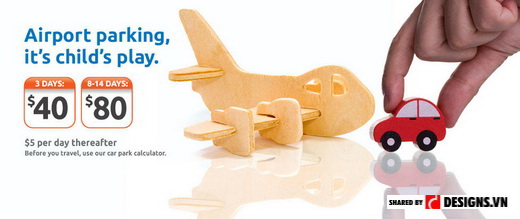
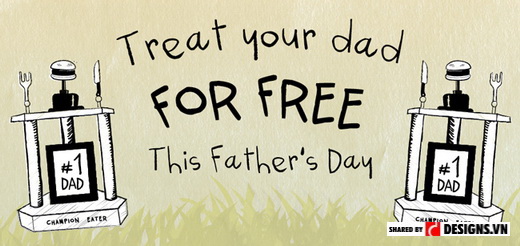
Sau đây, mời các bạn ngắm nhìn một số mẫu banner đã áp dụng tốt nguyên tắc thiết kế banner do Designs.vn sưu tầm nhé.








Sưu tầm
