
Dẫu rằng trong một số trường hợp, bạn có thể phá vỡ nguyên tắc khi thiết kế (thậm chí là được khuyến khích), thì cũng nên “khắc cốt ghi tâm” những điều sau đây để có thể “phá luật” đúng cách mà hiệu quả.
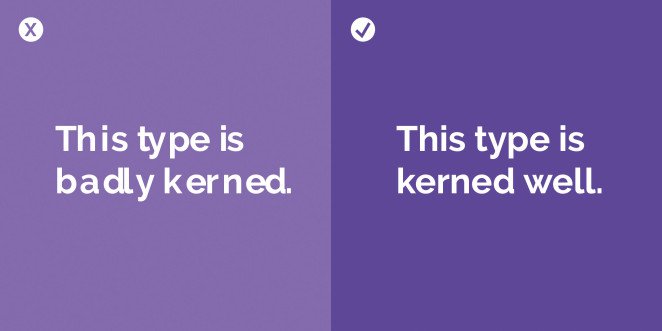
1. Lưu ý khoảng cách ký tự (Kerning)

Kerning là bước hiệu chỉnh khoảng cách giữa các ký tự trong dòng (khác với việc căn chỉnh khoảng cách dòng), nghe có vẻ không đáng bận tâm, nhưng việc hiệu chỉnh hiệu quả có thể thay đổi hoàn toàn diện mạo của một thiết kế. Mục đích của quá trình này là tạo ra một bố cục chữ có trật tự và thẩm mỹ, hài hòa với tổng thể chung.
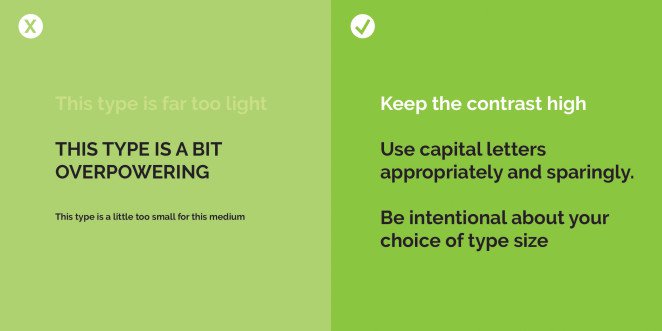
2. Đừng coi nhẹ khả năng tiếp cận thị giác

Đây rõ ràng là một vấn đề cũ rích, nhưng ở đây tôi vẫn phải nhắc lại một lần nữa. Hãy tạo sự hài hòa thống nhất giữa độ tương phản của từng cụm với vai trò tương đương. Hãy sử dụng màu sắc, ký tự hoa, kích thước chữ, bold… để tạo điểm nhấn với những nội dung tiêu điểm, nhưng sử dụng một cách chừng mực. Viết hoa có thể tạo cảm giác mạnh mẽ cho câu có hàm ý khẳng định, nhưng sử dụng thái quá sẽ khiến người đọc có cảm giác bị mắng mỏ. Ngược lại, dòng chữ quá nhỏ sẽ khiến người ta cảm thấy mệt mỏi vì phải căng mắt ra đọc, thậm chí có thể bỏ qua nội dung vì cho rằng nó ít quan trọng.
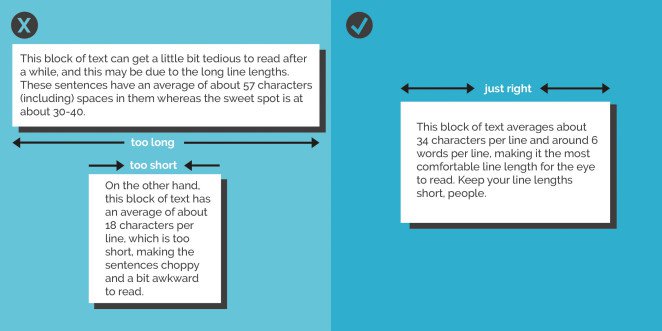
3. Cân bằng độ dài dòng chữ

Có bao giờ bạn phải vật vã đưa mắt hết từ bên trái sang bên phải để đọc trọn vẹn nội dung một bài viết trong một cuốn tạp chí? Đó chính là hệ quả xấu của việc trình bày dòng chữ quá dài cho phần nội dung lớn. Con số vàng cho số từ trên một dòng là 6-7 từ, rơi vào khoảng 30-40 ký tự bao gồm cả khoảng trắng. Hãy lưu ý điều này để trình bày văn bản trên layout được đẹp mắt hơn nhé.
4. Phân chia mức độ ưu tiên thị giác

Cũng như trong quy luật tự nhiên, thiết kế cũng cần phân chia rạch ròi về cách nhấn nhá cho từng mức độ ưu tiên của nội dung. Chúng ta có thể thực hiện điều này bằng cách sử dụng các yếu tố thị giác: màu sắc, kích thước, loại font… Hoặc thậm chí có thể sử dụng đồng thời tất cả. Hãy nhìn vào ví dụ phía trên, bạn sẽ dễ hình dung hơn về hiệu quả mà chúng đem lại.
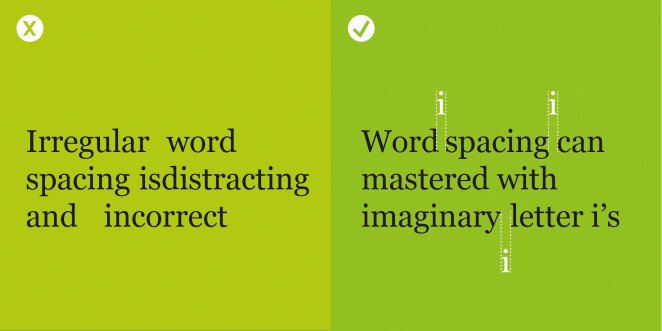
5. Khoảng cách từ trong câu (Leading)

Đừng nhầm lẫn với Kerning, khoảng cách giữa các từ là việc mà bạn có thể dùng các tool về text trong phần mềm đồ họa để hiệu chỉnh một cách tự động. Chỉ cần ghi nhớ một điều về quy tắc “ngón tay cái”: thử tưởng tượng đặt một chữ “i” vào giữa các từ thay cho Space. Tất nhiên điều này còn tùy thuộc vào từng trường hợp thiết kế riêng.
6. Căn lề phù hợp

Có thể bạn đã tiếp xúc nhiều với những công cụ căn chỉnh lề văn bản từ trước đến giờ, nhưng để dùng sao cho phù hợp vẫn đòi hỏi kinh nghiệm sử dụng thuần thục, kết hợp với tư duy thẩm mỹ. Có 4 kiểu căn lề phổ biến là Căn trái, Căn phải, Căn giữa, và Tùy chỉnh.
Căn trái là kiểu căn lề phổ biến nhất trong văn bản, thích hợp với nhiều tình huống thiết kế, đưa ra bố cục chữ dễ đọc, dễ đẹp mắt và mang tính chính thống. Căn phải được dùng chủ yếu vào mục đích trang trí, hoặc những phần nội dung phụ của văn bản đại chúng. Cách căn lề kiểu này không được khuyến khích sử dụng thường xuyên và liên tục trong cùng một thiết kế. Căn giữa cũng là một kiểu căn chỉnh phổ biến, nó xuất hiện ở mọi hình thức, mọi ấn phẩm như Áp phích, giấy mời, văn bản xây dựng thương hiệu… Căn giữa khiến cho các ký tự, các từ và các dòng dễ trở nên hài hòa, cân bằng, tuy nhiên cũng không được khuyến khích dùng trong những trường hợp văn bản dài.
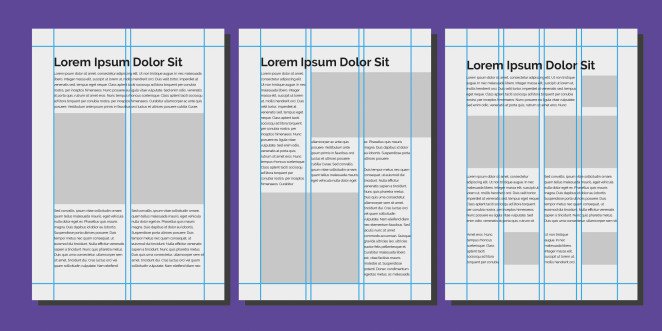
7. Sử dụng lưới để căn chỉnh

Hệ thống lưới trong các phần mềm đồ họa giống như một bà tiên đỡ đầu cho các designer trẻ, giúp cho mọi yếu tố được trình bày một cách ngăn nắp, gọn gàng và mát mắt.
Có rất nhiều cách sắp xếp lưới, và bạn có thể xây dựng một hệ thống lưới của riêng bạn, linh hoạt, dễ thích nghi và phù hợp với từng thiết kế. Bạn có thể follow một vài hình thức xây dựng hệ thống lưới phổ biến hiện nay như ba cột, bốn cột vv… Càng ít cột, thiết kế của bạn sẽ càng trở nên dễ đồng bộ hơn, tính liên kết mạnh mẽ hơn. Tính liên kết trong thiết kế đồ họa là tối quan trọng, vậy nên hãy đặt yếu tố này lên hàng đầu dù bạn có làm gì đi nữa.
8. Xác định đối tượng thiết kế

Hãy luôn xác định rõ “Mình thiết kế cho ai” trước khi bắt tay vào công việc. Từng đối tượng khách hàng có lối tư duy riêng biệt, vậy nên xác định rõ đối tượng vừa giúp cho họa sĩ thiết kế dễ dàng tìm được phương hướng, còn người xem cũng dễ dàng tiếp nhận thông tin.
Đăng kí trở thành designer freelancer ngay hôm nay để tăng thu nhập nhanh chóng mặt cùng freelancerViet nhé!!
Nguồn: ybox.com